Finding the right plugin for your needs is hard. In this blog post, we have curated a list of plugins and resources to improve your block editor experience.
These plugins are sorted in the order of block patterns, blocks, block-based themes, or theme combinations. Ready to be a power user? These Gutenberg plugins will get you there.
Block Patterns
Can you imagine Gutenberg editor without block patterns? Whether it is creating a landing page or blog post, block patterns come in handy.
As a backend engineer, I prefer using block patterns created by designers rather than creating something on my own. You can find block patterns at the official repository or GutenbergHub’s directory.

Block Pattern Explorer
This plugin allows you to list block patterns registered from your theme or plugins. You can also browse the block patterns that come with WordPress core. As per the developer of this plugin, Nick Diego, this plugin is currently an experimental one.
Control Block Patterns
The control block patterns plugin allows you to manage block patterns and their categories. It also supports inserting custom code to header and footer like analytics scripts, custom CSS styles.
This plugin makes it easier to create custom block patterns from the Gutenberg editor, exporting and importing reusable blocks and block patterns.
Blocks to Improve Writing Experience
Editors Kit
As the name suggests Editors kit plugin offers an array of features that make the writing and editing experience better. You get rich text formatting including superscript, subscript, indent paragraphs, inserting special characters, etc.
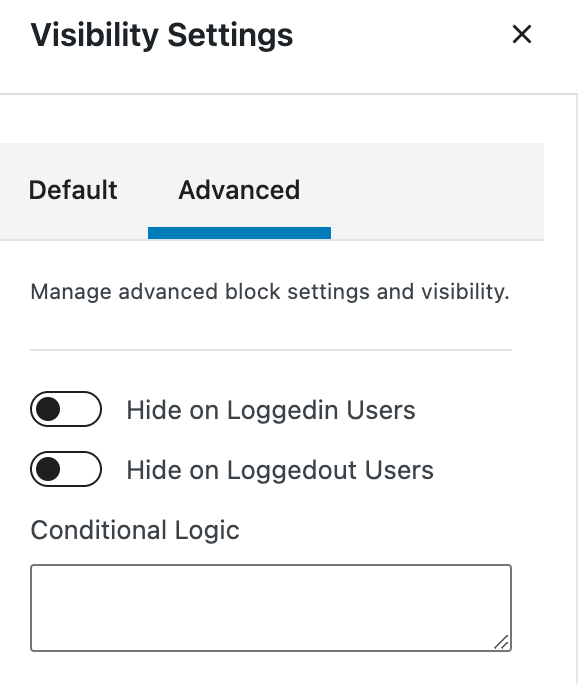
Additionally, you can show or hide blocks based on the device screen sizes. With conditional logic, you get granular controls to block visibility.

If you are a developer or a techie who loves MarkDown, this plugin supports markdown, and also comes with a syntax highlighter You can define keyboard shortcuts and speed up your writing process.
There are other cool features like copy and pasting gradients for buttons and covers, block pattern library, theme support for developers and block navigators, etc. Since this plugin comes with many features, you can manage them via feature manager.
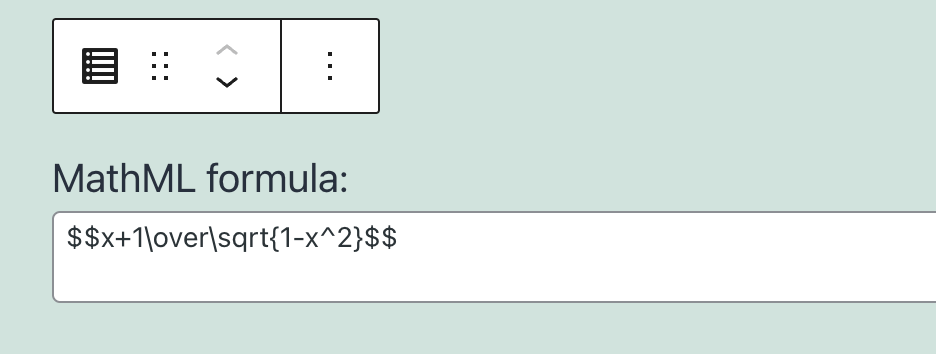
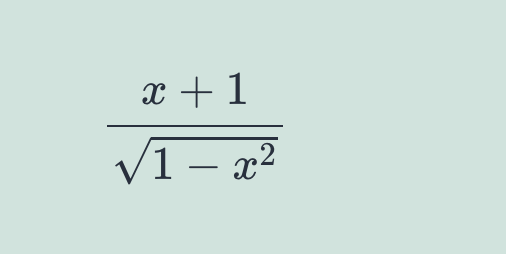
MathML Block
Are you tired of trying different plugins to insert math formulas? Try this MathML block.


It allows you to insert mathematical markup language easily. It is also compatible with the official AMP plugin.
Simple TOC
Readers love to see the table of contents while reading a long article. Let your readers know what is in it for them using this simple TOC block.
Blocks to Design Pages
An icon is worth a hundred words, use icons with this icon block. Web fonts API is now available in the Gutenberg plugin, you can change the typeface using the block settings.
Newsletter Glue
It is hard to create a blog post and add it to your email newsletters. Newsletter Glue solves this problem. Create content once, and use it as blog posts and also newsletter archives. Newsletter Glue comes with blocks including embed links, author bylines, social sharing, show or hides content blocks, and more!
Editor Plus
Editor Plus allows you to customize every block with easy-to-use controls for typography, shape divider, box-shadow, spacing, visibility, and more features. You can copy any block patterns from Gutenberg Hub with the help of this plugin.
Addons for Gutenberg
Actively maintained plugins are the best part of the WordPress ecosystem. This enables no-code design and development for people of all skill levels.
Here is the list of Gutenberg addons or suites that provide an array of blocks. They are not listed in any particular order, read more about each of the plugins, shortlist the ones you might need. Then install them on a dev site, try the blocks, and then implement them on the live site.
- PublishPress Blocks
- Caxton
- Coblocks
- Genesis blocks
- Getwid
- Kadence blocks
- Otter blocks
- Responsive Gutenberg Blocks Library
- Stackable
- The plus addons for Gutenberg
- Ultimate blocks
- Kioken blocks
- Aino blocks
Plugins to Enhance Gutenberg Block Editor
Block Manager
This is another feature that should come to WordPress core in the future. Block Manager by WebDevStudios Lead Engineer, Darren Cooney, allows you to enable or disable blocks.

QuickPost
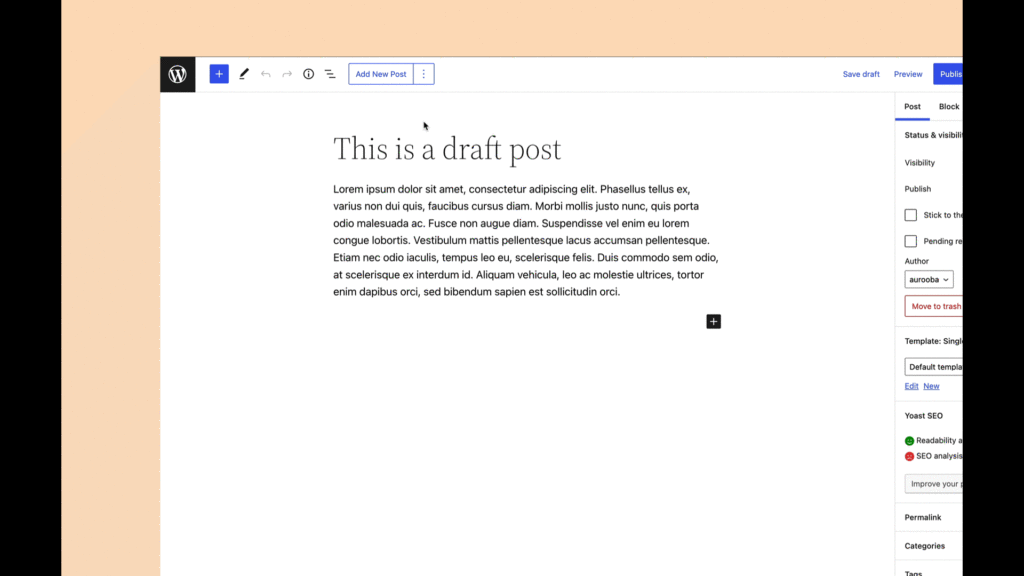
You have to toggle the fullscreen editing mode, to see the add new post link. The QuickPost plugin by Aurooba Ahmed allows you to add new items in the fullscreen editing mode. If you want to duplicate a post, click on the kebab menu, click on the duplicate post. This plugin works with custom post types too.

Theme and Plugin Combinations
Not sure about what theme to use and which blocks work with them well? Try these combinations, most of them are from the respective theme authors.
Gone are the days with multi-purpose themes which make you install a bunch of plugins. Now you are free to choose the starter theme and plugins that you need.
wd_s
At WebDevStudios we use our own starter theme, which provides the best developer experience to our backend and frontend engineers.
Bring Your Own Blocks
Our Frontend Engineer Amor Kumar has been building a brilliant solution to prevent the design system collapse by abuse of block controls.
His headless theme comes with a dockerized container that is easy to set up and get started.
The low-code or no-code themes and block combinations are listed below
ACF Blocks
If you are an Advanced Custom Fields (ACF) user, you can take advantage of their ACF blocks. This requires the ACF pro plugin to be installed and active.
With 20+ blocks in their suite, you can build pages on the fly.
Aino
Aino comes with FSE support and Aino blocks. With the Aino blocks, you can build pages that every website needs.

GeneratePress and GenerateBlocks
This is another popular solution to build sites faster. GeneratePress comes with its own blocks to allow more granular control of the container, grids, headings, and buttons.
One noteworthy feature is that GenerateBlocks doesn’t add too many blocks. It gives extra features instead of extra blocks with their Pro plan. With the features like global styles, effects, backgrounds, custom attributes, container links, and template library.
On a side note, GeneratePress has another plugin called WP Show Posts which is almost the short code-based version of the query loop Gutenberg block. Give it a try.
Kadence and Kadence Blocks
Kadence theme is one of the popular themes that allows you to control and customize your website without coding. Kadence theme and their blocks come with controls for visibility, responsiveness, spacing, typography, colors, and background. With the Pro version, you can get premium templates, animations, custom fonts, and icons.
FrostWP
FrostWP is coming from WP Engine’s family and is an open-source theme. It is packed with standard features, block patterns, and sample sites that you can import.
The global styles and FSE feature adds FrostWP to the popular themes of recent times. It also adheres to accessibility standards.
Blocksy and Stackable
Blocksy is a good choice if you want to control most of your site from the customizer. It allows you to customize colors, typography on every area of the site including header, footer, archives, and single items.
Recently Blocksy team started using Stackable blocks to build their demo sites. You can import the starter sites using their free Blocksy Companion plugin.
Twentig
A better way to customize the default WordPress themes is to use Twentig plugin. This adds more customization options to Gutenberg blocks. You can choose from pre-built starter sites to speed up your development process.
Conclusion
The possibilities are endless with the Gutenberg block editor. Every day, new blocks and themes are added to the WordPress repository.
What is your favorite one from this list? Please leave a comment below.
Learn More from Lax at Atarim Web Agency Summit 2022
Catch Lax at Atarim Agency Summit 2022, April 26-29, 2022. He will present a talk on “Build Something That Scales: Why You Should Use CI/CD.” Registration is free.

Thank you for sharing your blog, seems to be useful information can’t wait to dig deep!
Just discovered Twentig and it feels like the *right way to do things. Why offer a custom heading block, when you can just extend the core heading block?